ぷららのブログ Broach に フェイスブックとツイッターのボタンを設置する方法
公開日:
:
Twitter
私のブログの記事の一番下に
フェイスブックの「Like」ボタンと
ツイッターの「ツイートする」ボタンを設置してます。

これって、どうやって設置するのか、
訪問者の方からご質問がありましたので、回答いたします。
1.コードの取得
以下のサイトからコードを取得します。
フェイスブック
https://developers.facebook.com/docs/reference/plugins/like/
ツイッター
http://twitter.com/goodies/tweetbutton
これらのコードはどこかメモ帳にでもコピーしておきましょう。
2.HTML の編集
さきほど取得したコードをHTMLに貼付けます。
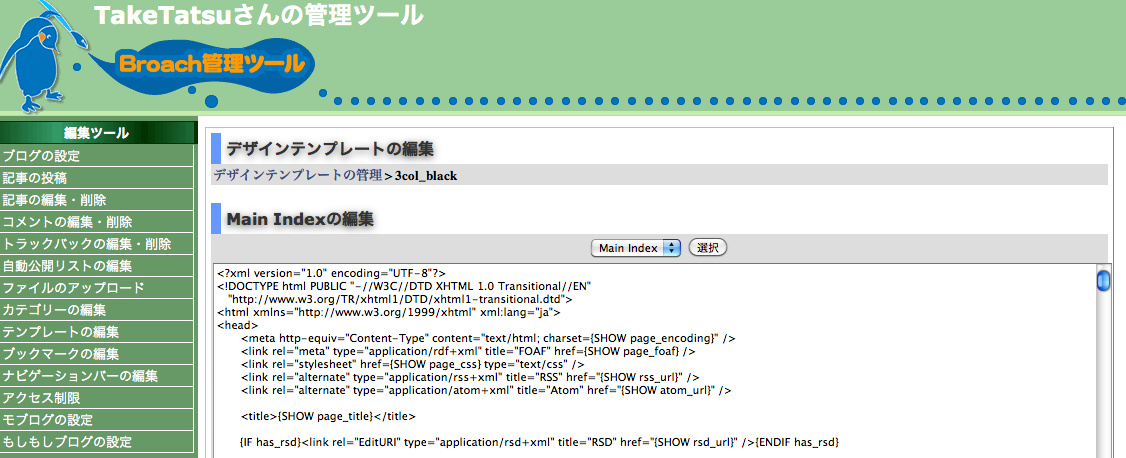
Broach管理ツール
→テンプレートの編集

→操作/編集

→Main Index の編集

ここに、さきほど取得したコードを挿入します。
以上。
多分これで大丈夫なはずです。
うまくいかなかったら、ごめんなさい。orz
これで、あなたのブログも、よりソーシャルに。
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
ベトナムをブラタツヤ(3日目:ホーチミン市 〜SNSがつなげてくれた不思議な縁)
前回まで プロローグ http://tatsuya1970.com/?p=9210 1日
-

-
ツイッター 140文字が世界を変える
最近ツイッターにハマってます。 ツイッター中毒と言ってもいいほど。 きっかけは、2009年7月20
-

-
Tatsuyaのベストつぶやき2011
年末特別企画 Tatsuyaの2011年を振り返る。 今度はTwitter。 2011年、私のつぶや
-

-
ひろぎん謎のツイッターキャンペーン
ひろぎんの紙屋町の本店のATMの横にこんな広告物を発見! この謎のメガネのキャラ
-

-
1年前の僕は何をしてたんだろう? 〜ツイログで過去のツイートを簡単検索
今日は誕生日です。 43歳になってしまいました。 それはともかく、 去年の誕生日は何してたんだろう。
ad
- PREV
- ジョブズ・ウェイ
- NEXT
- iPhone4S予約、そして、iPad2ゲットだぜ
_edited-11.png)















Comment
こんにちは
Twitterのボタンいいですね。
自分でもやろうと思ったのですが、テンプレートのどこに挿入すればTatsuya1970さんのようにできるのでしょうか。
適当に挿入したら、ページの先頭とか最後になってしまいました。