【初心者用ハンズオン】 iPhoneアプリを作ろう! (その1:Hello Worldを表示し、それを自分のiPhoneで実行)
https://www.pref.hiroshima.lg.jp/site/innovation/iphone-app.html
というハンズオンで、講師を務めることになりました。
せっかくなので、
ハンズオン用に作った資料をもとに、
ハンズオンの内容をこのブログに残すことにしました。
準備
まず、以下を用意してください
・Mac
※Windowsパソコンは不可です。
・OS: macOS Sierra 10.12.6
・Xcode 9.0 をインストール
ダウンロードサイト
https://itunes.apple.com/jp/app/xcode/id497799835?mt=12
・ライトニング-USBケーブル(MacとiPhoneを接続するケーブルのこと)
・iPhone ( iOS 11 )
Xcodeを立ち上げる
Create a new Xcode projectをクリック

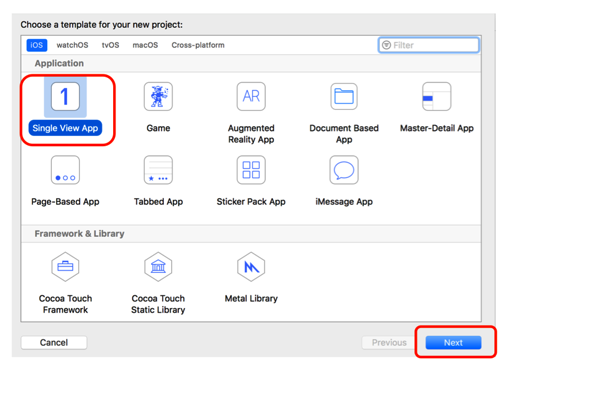
Single View App ―> Next


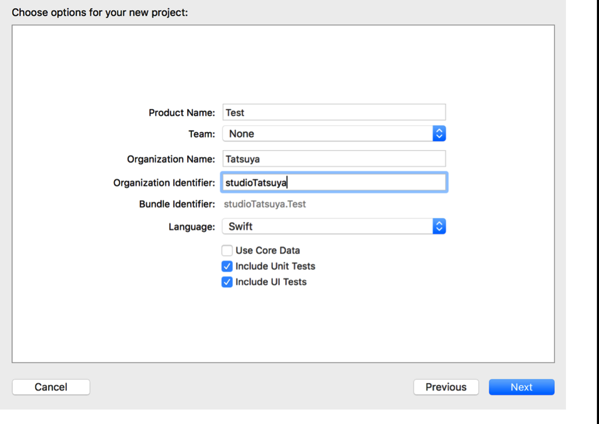
Product Name :アプリの名前
Team : Noneのまま (後で変更する)
Organization Name: 自分の名前
Organization Identifier: 自分が所属している団体
Language: Swift
Use Core Data: デフォルトのまま(チェックなし)
Include Unit Tests: デフォルトのまま(チェックあり)
Include UI Tests: デフォルトのまま(チェックあり)
Nextをクリック
どこかに保存する。
Createをクリック
Hello World を表示
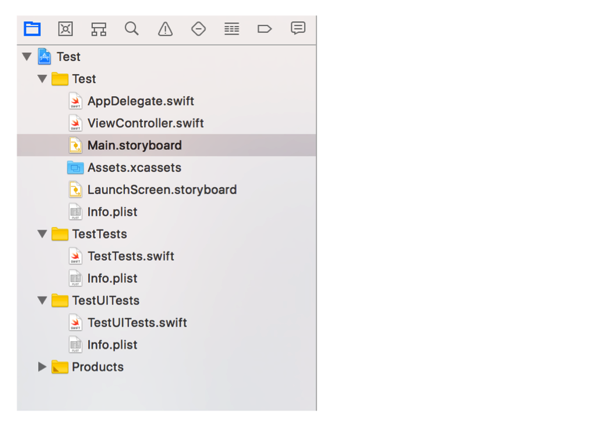
・画面左側のMain.storyboard を開く

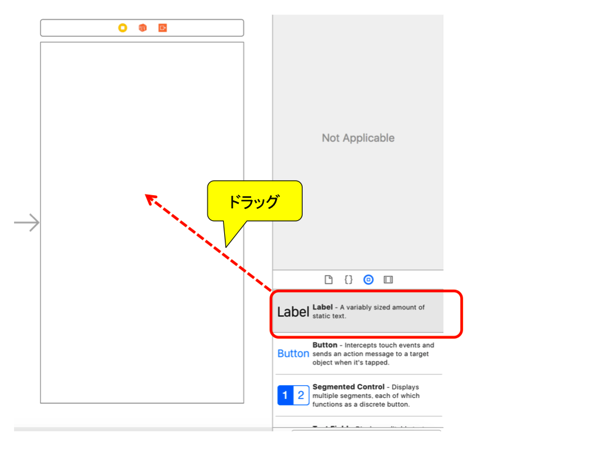
・画面右下のLabelをドラッグして真ん中へ持って行く

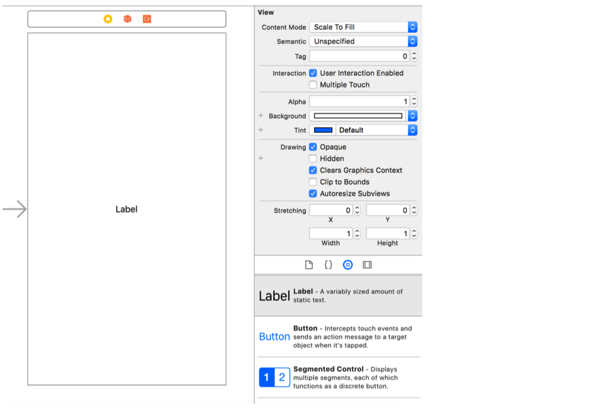
・画面真ん中に「Label」が配置される

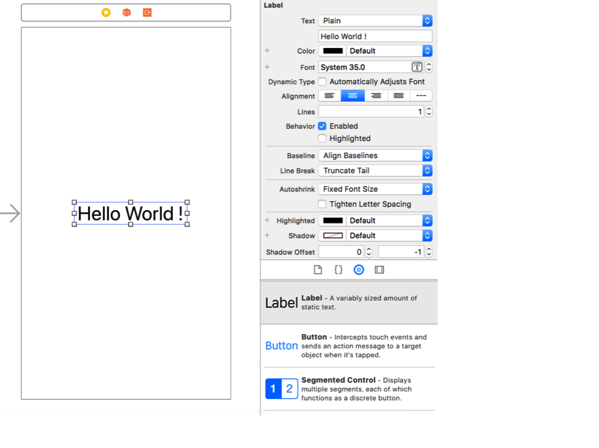
・Textを「Hello World !」に変えてみる。
・Color、Font、Alignment などをいじってみる。

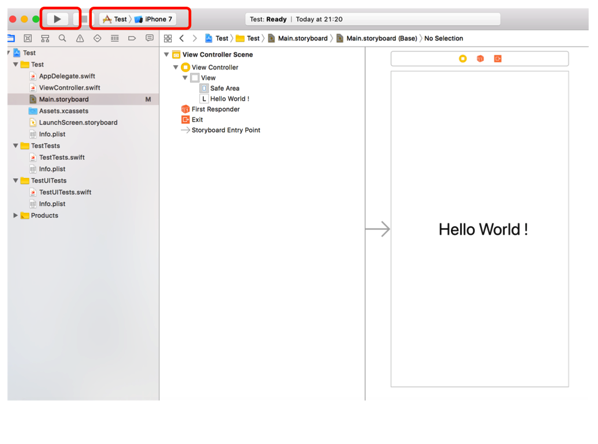
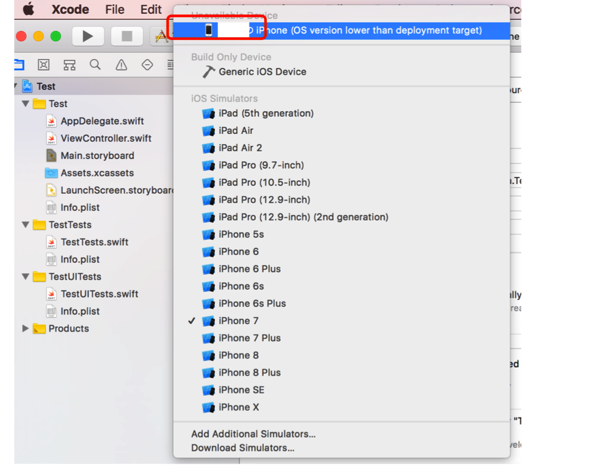
・左上で、iPhoneの種類を選ぶ
・ビルドする(プレイボタンのようなものを押す)

・シミュレータが起動
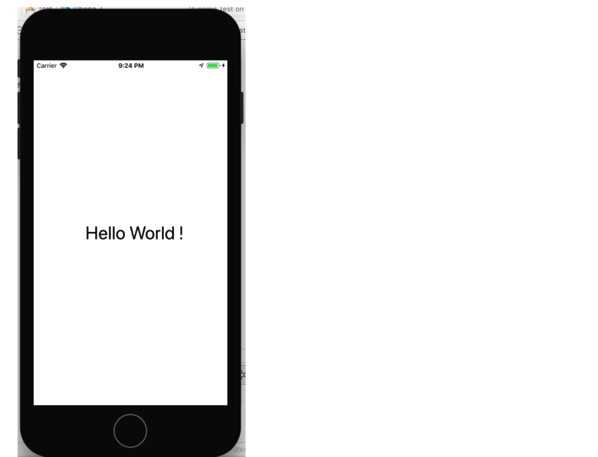
無事「Hello World」と表示

自分のiPhoneに転送
MacとiPhoneを繋げる
右上の iPhoneのところをクリック

自分のiPhoneを選択

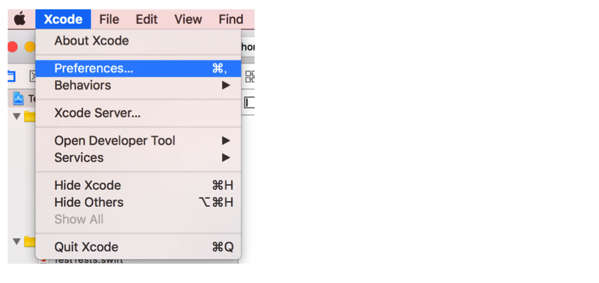
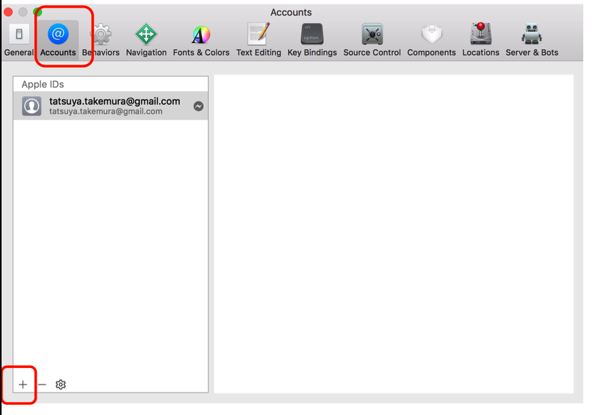
Xcode > Preferences

Accounts > [+]をクリック

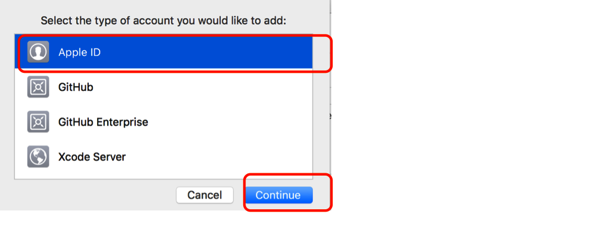
Apple ID > Continue

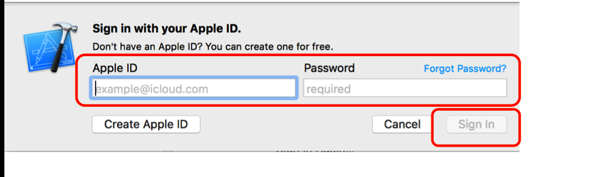
Apple ID と パスワードを入力し、Sign in

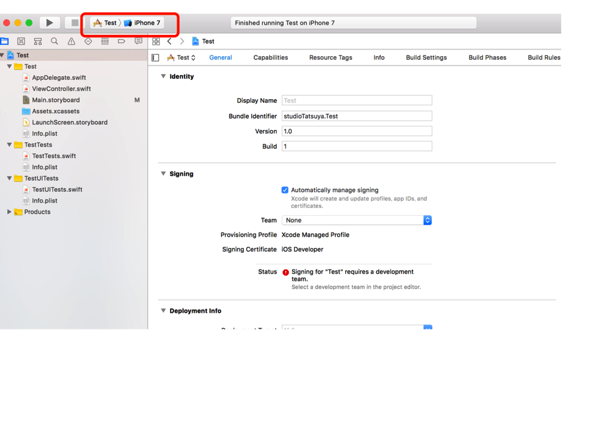
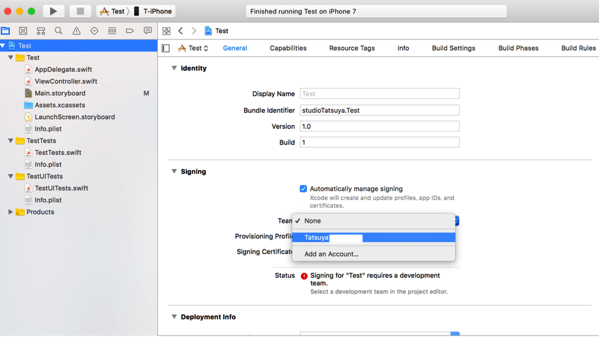
左上の「Test」
Signing > Team > 自分の名前を選ぶ

ビルドする
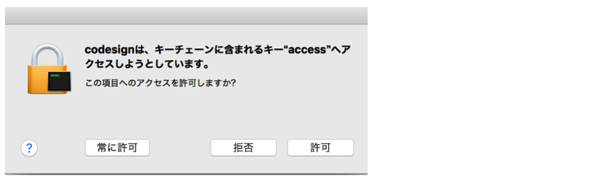
キーチェンのアクセス許可は
「常に許可」

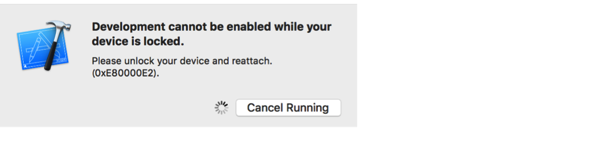
こんなエラーが出たら、
iPhoneがロックされてるので、普通に戻そう。

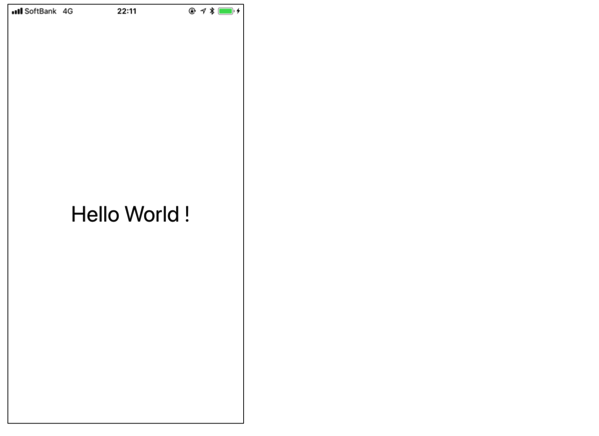
ビルド成功
自分のiPhoneが、こう表示されます。

今回は、「Hello World」を自分のiPhoneで表示するまでをお送りしました。
続く。
その2:BMI計算アプリを作ろう
http://tatsuya1970.com/?p=10404
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
オリジナルiPhoneアプリ、リリース1ヶ月経過レポート
生まれて初めて作ったオリジナルiPhoneアプリ 「Mind-Reading」 http:/
-

-
【iPhoneアプリ開発備忘録】Xcodeエラー”No team selected: A team must be selected to run ‘XXXXXXX’ on a device” の解決方法
Unity5.2で作成したアプリをビルドし、Xcode7.3でiPhone実機にビルドし
-

-
Object-Cのエラーの解決方法 ”_OBJC_CLASS_$_MFMailComposeViewController”
Object-Cでの iPhoneアプリ開発のエラーの解決方法の備忘録。 アプリからメールを送れる
-

-
アルジェリアからダウンロード
この前のエントリーでは、 タンザニアの人が、私のオリジナルiPhoneアプリ 「Mind-Read
-

-
40代素人オッサン初めてのiPhoneアプリ開発チャレンジ日記(その1)
今日は久しぶりに1日中予定が無い日なので、 前々からやってみたかっ
_edited-11.png)














