深圳市内の距離感をつかむ地図
今日のブログは、Shenzhen Advent Calendar 2019 の11日目の記事を兼ねてます。
Advent Calendar(アドベントカレンダー)とは、クリスマスまでの期間に日数を数えるために使用されるカレンダーのことです。この風習にならい、エンジニアの間では、近年、12月1日から12月25日までの25日間、あるテーマの元に書かれたコラム記事をそれぞれのブログに毎日公開していくという風習があります。
このたび、深圳のアドベントカレンダーを見つけたので、お邪魔することにしました。
12月1日から10日まで、素晴らしい記事のオンパレードでプレッシャーを感じてます。
私はちょっと、今までとは趣を変えた投稿にしてみました。
受けるかどうか不安ですけど、よろしくお願いいたします。
さて、私は深圳市内を地下鉄やDiDiで移動しているとき、自分がイメージしてるよりとても遠く感じることが多かったです。
凄く大きな都市なんだとは感じてましたが、実際どんなものなのか、いまいち分かりませんでした。
というわけで、深圳市内の距離感をつかむ地図を作ってみました。
私は東京の人間ではないですが、たくさんの人が住んでるので、東京をベースにしてみました。
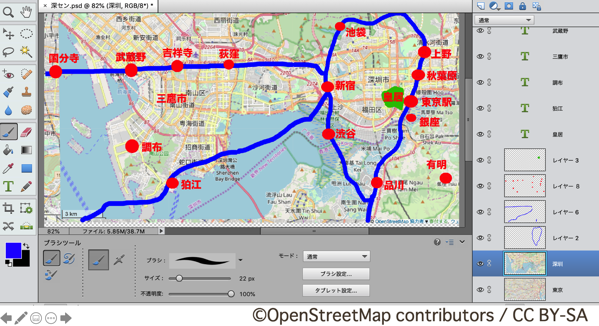
電気街ということで、華橋北と秋葉原の位置を合わせました。

華強北から南山区は、秋葉原から三鷹市
今年のメイカーフェアの会場は中央線に乗って吉祥寺で降りるイメージです。
蛇口港へは小田急に乗って狛江で降ります。
いかがでしょうか?
意外に広い?狭い?
色々なご感想があることでしょう。
で、
だから、どうした?
って思われるかもしれませんが、
なんとなく、位置感覚、距離感覚がつかめたのではないでしょうか?
さて、
気になる作り方です。
オープンな地図サイトOpenStreetMapを使います。
「© OpenStreetMapへの協力者」のクレジットがあれば自由に使えます。
このサイトによれば、
http://k-side.hatenablog.jp/entry/20131204/1386119898
「©OpenStreetMap contributors / CC BY-SA」
としておけば、大丈夫っぽいです。
ダメなら、指摘してください。
まず、東京都と深センの地図をキャプチャーし、フォトショップに貼ります。

縮尺を合わせます。
ほんのちょっとだけ合ってないように見えるような気もしますが、誤差の範囲ということで、ご容赦ください。

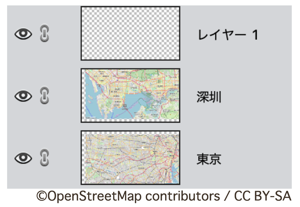
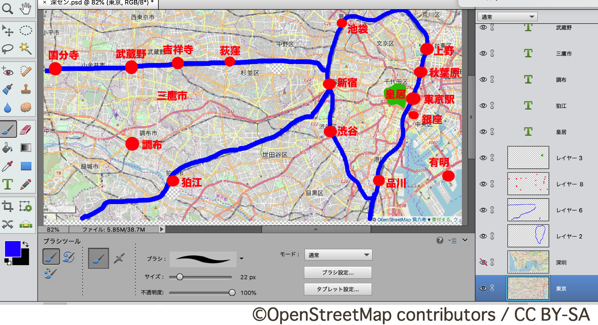
新しいレイヤーを作ります。

深センのレイヤーを非表示にして
新しいレイヤーの上に、地名とか線路を追加します。

最後に、深センのレイヤーを表示すると、完成です。

これで、深圳で距離感が掴めますね。
まあ、こんな無駄な努力しなくても、
「くらべ地図」というサイトなら一発なんですけどね。
「くらべ地図」で使用している地図はグーグルマップなので、著作権的にブログに貼れなかったので、僕は無駄な努力をした次第でした。
ではでは。
PS.
ついでに、僕の住んでる広島でやってみましたた
紙屋町と華橋北の位置を合わせました。

これから何が分かるのか、よく分からなくなってきたけれど、深センが広いということはよく分かりました。
(ご参考)東京と広島の比較
「広島人が東京に行ったときの距離感を掴む地図」
http://tatsuya1970.com/?p=10653
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
『メイカーズのエコシステム 新しいモノづくりがとまらない』を読んで
昨年の年末に、この記事が炎上したのは記憶に新しい。 深センに取材に行った若者がその衝撃
-

-
早稲田大学ビジネススクールでゲスト登壇しました。
かっこいいこと書こうとすると書けなくなるので、ライフログ的な記録で思いつきのままザーっと書きます
-

-
中国 深センで開催された IoT展示会「China International Internet of Thing Exhibition」レポート
ITといえばシリコンバレー、IoTといえば深センと言われる昨今、私は今年の5月ごろに、実際に
-

-
深圳に行ってきた 2017.11(その4:深圳でみたIT関連ネタ(スマホ決済、シェアリングなど))
2017年11月に深圳に行ってきました。 そのことについて、 このブログでシリーズでお送りし
-

-
中国高速鉄道の旅(その2:深圳→重慶)
今年のゴールデンウィークは中国をブラブラしてきました。 その記録をブログに残すシリーズです。
_edited-11.png)














