リアルアバターを改良しよう(その1:まばたき)
最近リアルアバターをよく見るようになりました。
しかし、リアルアバターを作ったはいいけど、そのままの方が多いのではないでしょうか?
私も作ってもらったままだったので、まずは「まばたき」に挑戦してみました。
先人のいろいろな記事を参考にしながらなんとかできました。
このやり方がベストかどうかわかりませんが、自分の備忘録をかねて残しますので、ご参考にしてみてください。
環境
・Blender 2.82
※Cats Blender Plugin インストール済み
・Unity 2018.4.20f1
・Windows 10
なお、既にVRM形式のリアルアバターを持っていることが前提です。
Blenderにリアルアバターを召喚
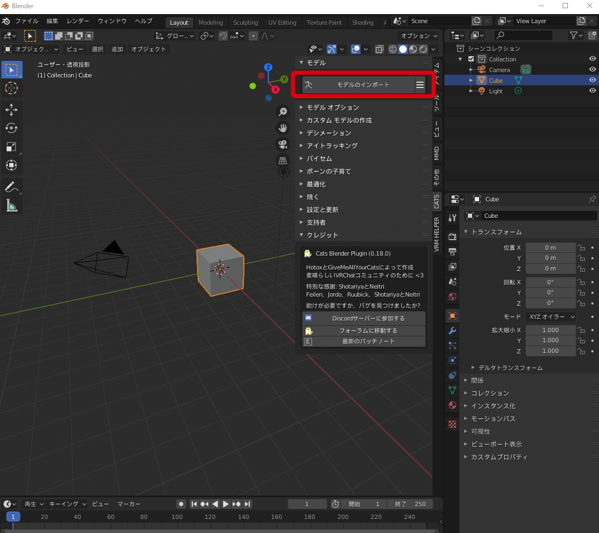
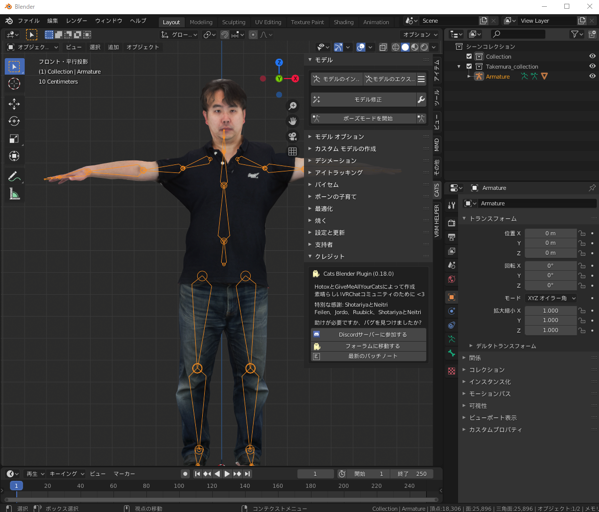
Blenderを開き、
CATSの [モデルをインポート]

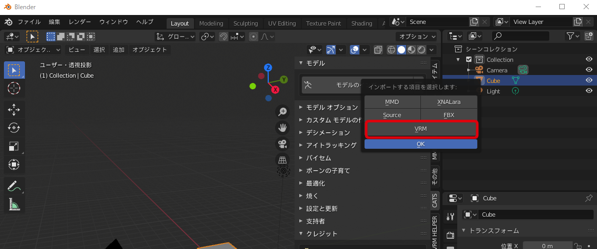
VRMをクリック

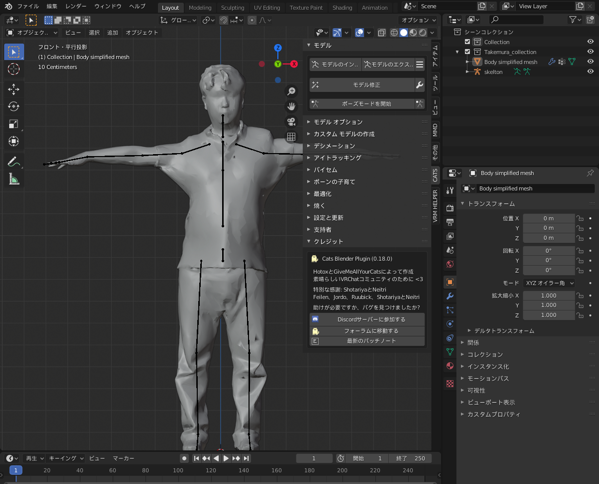
リアルアバターが現れた。

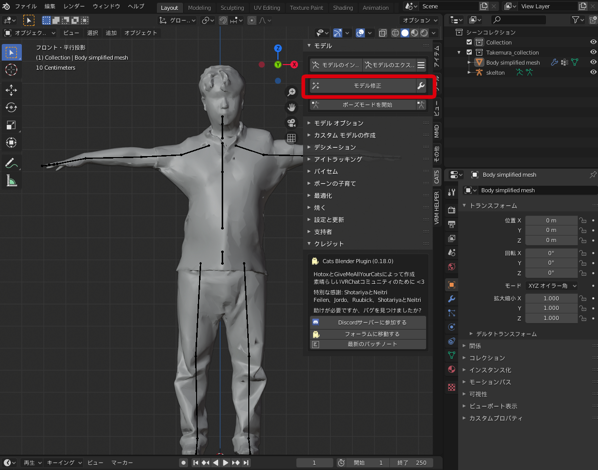
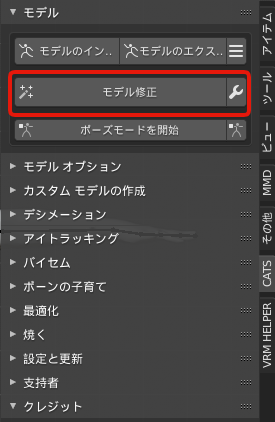
[モデル修正]をクリック

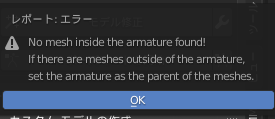
もし、こんなエラーがでた場合は、

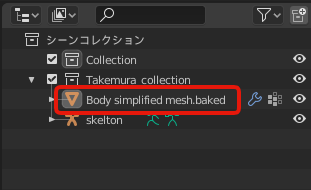
Blender で Object と認識される頂点データの入った部品すべての名前の末尾に .baked を追加します。
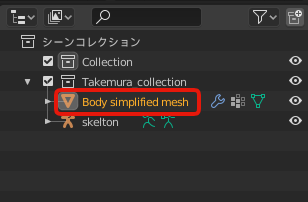
私の場合、
Body simplified mesh を

Body simplified mesh.baked に変える。

それで、ふたたび「モデル修正」

これでVRM形式のリアルアバターをBlenderに召喚できた。

このエラーの解決方法は、こちらのブログのおかげでした。ありがとうございました。
まばたきを作成(モーフィング)
モーフィングとは、ある画像から別の画像へ連続的に変形させる画像表現のことです。
今回のケースでは目を開けた状態と目を閉じた状態を指定し、中間の動きはコンピュータが計算し、スムーズなアニメーションを可能にするといったことです。
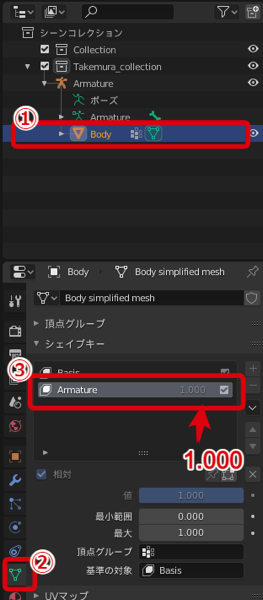
まず、以下の画像のように
1、Bodyを選択したまま
2、オブジェクトデータプロパティのアイコン(緑の逆三角形)をクリック
3、シェイプキーにすでに、Basis と Amatureができてる。
Amatureの数値を1.000にする。

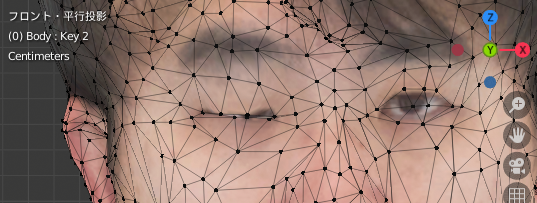
編集モードにして、
複数の頂点を選択しながら、目が閉じた状態になるように編集する。
左目から
(左目からにしたのは後で意味を持ちます)

なお、頂点の数を変更してはいけません。
あとで画像が崩れたり不具合になる可能性が高いらしいです。
どうしても気にいらなければ、元のファイルを直してから再度挑戦しましょう。
オブジェクトモードにする
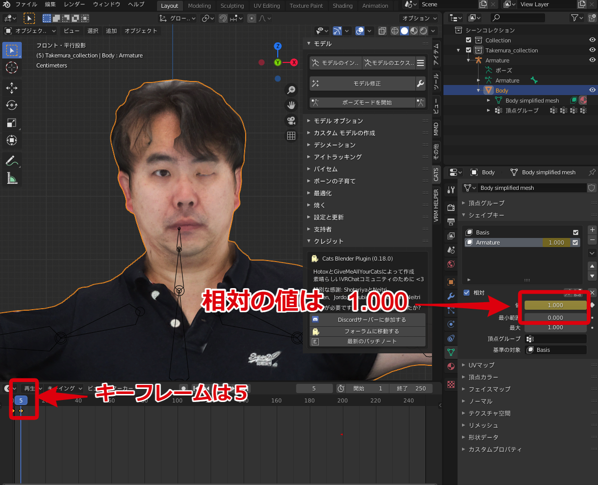
下の画像のとおり
1、Bodyを選択した状態で
2、キーフレームをゼロにあわし、
3、相対の値をゼロにして、
4、iキーを押すと、フレーム上に黄土色のひし形が現れる

次に、
キーフレームを5に合わせ、
相対の値を 1.000 にして、
iキーを押す。
目を閉じた状態になる

次に、
キーフレームをに10に合わせ、
相対の値を ゼロ にして、
iキーを押す。
目を開いた状態になる
これで、左目のまばたきのアニメーション完成!
続いて、右目のまばたきのアニメーションを作る。
左右対称のモデルならミラー機能を使うけど、私のアバターは左右対称でないので、さきほどと同じようにアニメーションを作る。
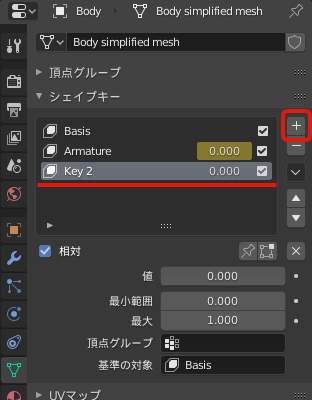
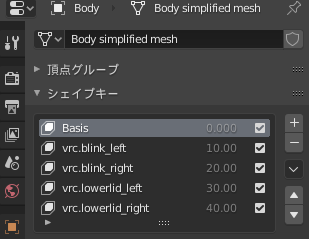
シェイプキーの「+マーク」をクリックすると、
Key2というシェイプキーが現れる。

あとはさきほどと同様に、右目を閉じて、フレームでアニメーションを作る。

次に、VRChatで必要になるので、
下まぶたを作成する。
左右各目の下まぶた用にシェイプキーを2つ追加
相対の値を1.000にして、編集モード
ほんの少し下まぶたが上がるだけでいい
続いて、シェイプキーの名前変更を変更する。
VRChatのSDKがこの順番名前をもとに処理するらしいので、まったくこの順番でこの名前に変更しないといけないらしい。
なお、先ほど左目からまばたきの編集を始めたのはここをスムーズにするためでした。
vrc.blink_left
vrc.blink_right
vrc.lowerlid_left
vrc.lowerlid_right

このあたりのことは、こちらのブログを参考にしました。ありがとうございました。
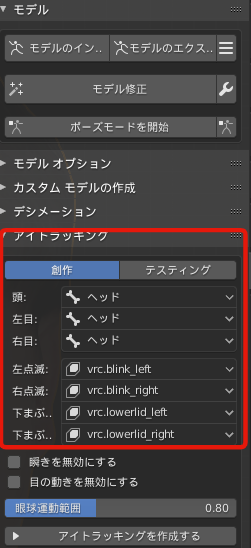
最後に、アイトラッキングの「創作」を以下のように設定する。

なお、モーフィングはこちらのニコニコ動画が分かりやすかったです。
ありがとうございました。
Unityで調整
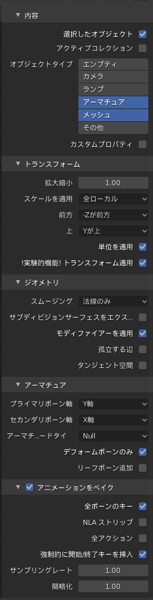
FBXにエクスポートする。
その際、以下のようにセットする。

Unityを立ち上げる。
※Unityのバージョンは2018.4.20f1(VRChatのSDK対応のUnityバージョン)
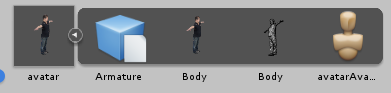
さきほどBlenderで作ったFBXファイルをAssetにコピペする。

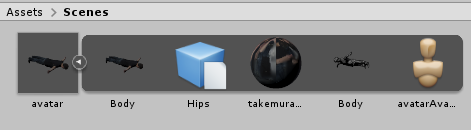
もし以下の写真のようにアバターが倒れていたら、うまくいってない。(あとでVRChat上でも倒れたままになる)

直し方はこの記事を参考。
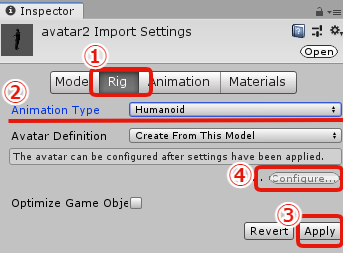
以下の画像のようにアバターをUnityに合うように設定する。
1、Inspector -> Rig
2、Animation Type を Humanoidに
3、Appply を押す
4、最後に Configure

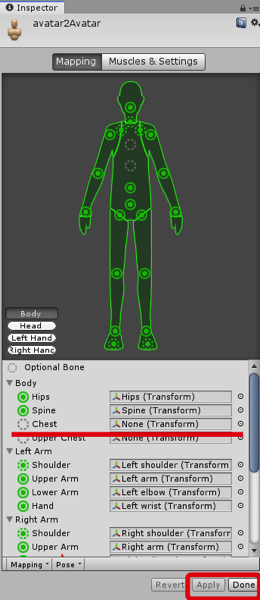
configueを押した後、以下の画像のようなものが出現する。
グリーンなら問題はないが、Chestの設定がないと後でVRChatにアップロードするときに怒られたような気がするので、Chestを設定する(Chestを押して、出てくるファイルの中からChestを選ぶ)
そして、Applyボタンを押して、Doneボタンを押す。

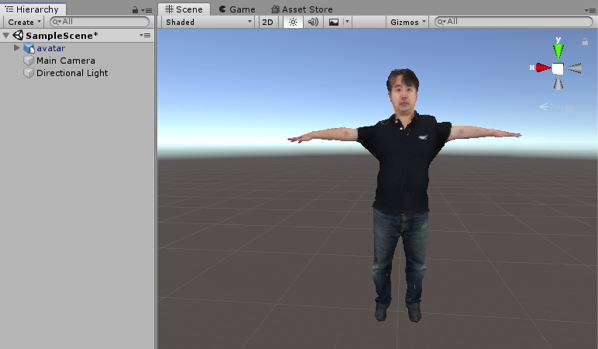
アバターを画面に配置する。

最後の仕上げ
以降はVRChat対応
※なおcluster対応はこちら
「clusterのアバター等で使われるVRM形式ファイルに「まばたき」を実装する」
http://tatsuya1970.com/?p=15854
VRC SDK2をインストール
https://vrchat.com/home/download
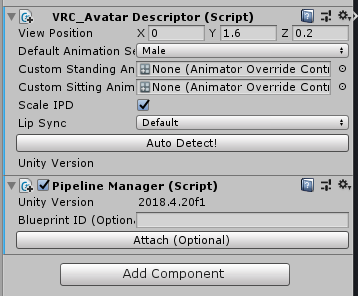
アバターの Inspectorに
コンポーネント[VRC_Avatar Descriptor]を追加すると、
以下の2つのコンポーネントが追加される。

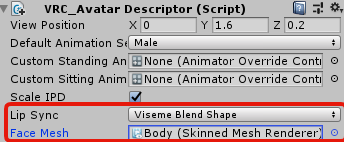
[VRC_Avatar Descriptor(Script)]で、
[Lip Sync]の項目を[Viseme Blend Shape]
[Face Mesh] を[Body]
を選択する。

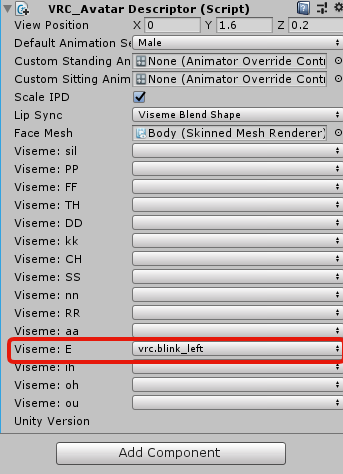
すると、以下のように展開される。
viceme:E にBlenderで作成した「まばたき」のデータが入っていればOK

なお、Visemeの他の項目はリップシンク(唇の動き)のデータ。
Blenderでリップシンクを作っていれば、ここに反映される。
おそらく、作り方は今回の「まばたき」と同じだと思う。(次回作ります!)
さあ、そろそろ最終局面、
VRChatでこのアバターを使えるようにします。
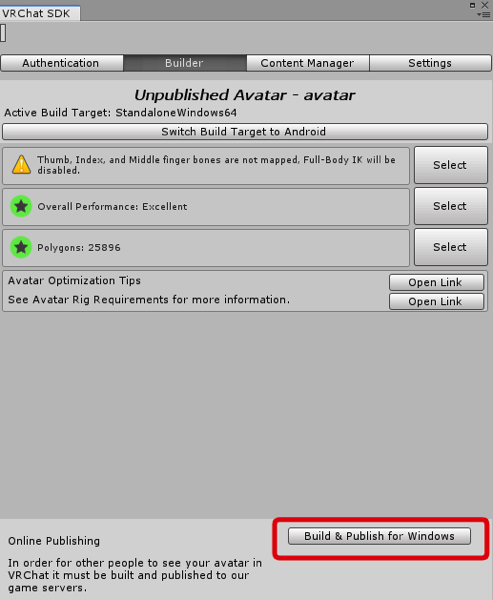
Unityの
VRChatSDK > Show Control Panel
エラーが出なければ、Build&Publish for Windows ボタンを押す。

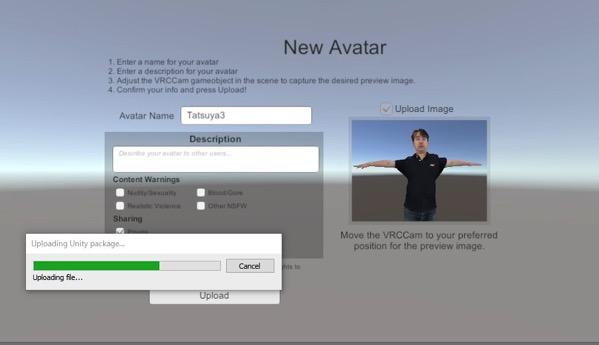
アップロード中画面

数分経って、Successのようなメッセージが現れれば、成功!
さっそく、VRChatで確認。
なんとか、瞬きするリアルアバターをVRChatに召喚!
キモすぎる。これが世に言う不気味の壁。
これだけのことで週末潰してもうた💦
中年のおっさんのくせに一体何してるんだろう😅
次はリップシンク(口の動き)に挑戦だ! pic.twitter.com/9JDTQ1Efig— たつや (@tatsuya1970)
この動画では分かりづらいかもしれなけど、ちゃんとまばたきしてた。
次回は、リップシンクに挑戦します!!
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
Unity の背景色を変えたい
何度も忘れるので、備忘録に。 Unityのウィンドウの背景色は、黒(画像左)と灰色(画像右)があ
-

-
Unity とPLATEAUでカッコいいアニメーション動画を作る
9月17日・18日福岡で開催されたハッカソン「PLATEAU Hack Challenge 20
-

-
Live2DのモデルをUnityで動かしてみた
Live2D のモデルをUnityで動かす方法です。 まず、 Unity "2D" のプロジェク
-

-
【iPhoneアプリ開発備忘録】Xcodeエラー”No team selected: A team must be selected to run ‘XXXXXXX’ on a device” の解決方法
Unity5.2で作成したアプリをビルドし、Xcode7.3でiPhone実機にビルドし
-

-
【iPhoneアプリ開発備忘録】Unityで作ったアプリにiAdを実装する方法
UnityにiAdを実装する方法を 何回やっても毎回忘れるので、自分用に備
_edited-11.png)
















