【cluster】簡単なゲームワールドの作り方
最近、clusterのゲームワールドを作ってます。
開発中ですが、それなりに遊べます。
よかったら遊びにきてください。
バーチャル空間で草刈りするゲーム
「草刈ゲームワールド」
https://cluster.mu/w/748a3557-7209-4577-b923-878bf0b1b55e/
この3連休はずっとひきこもって、cluster上で動く「草刈りゲーム」を開発していました。
挙動が変な箇所は少々ありますが一応動作しますので是非遊びにきてください。
リンク→ https://t.co/qjoSHnhKIv
あと、これにリアルの草刈りをどう組み合わせるかが難問です。 #cluster #草刈りゲーム pic.twitter.com/aatxaUiBXN— たつや (@tatsuya1970)
まだまだ開発途中ですが、一応ゲームの形はできてきたので、clusterのゲームワールドの作り方について、これまでの開発を通じて学んだことを、自分用備忘録を兼ねて残します。
clusterのワールド作りのプロの方が見ると、おかしなところがあったり、もっといい方法があるかもしれませんが、なにぶん素人が趣味でやってるもので、ご容赦ください。
今回作るゲーム
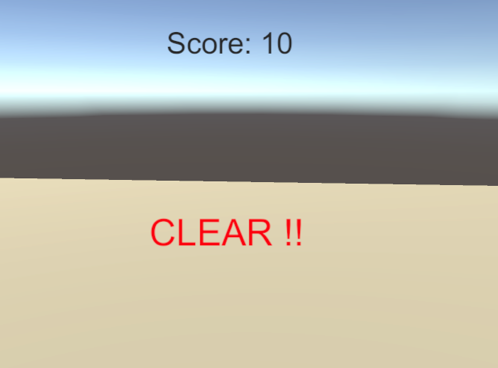
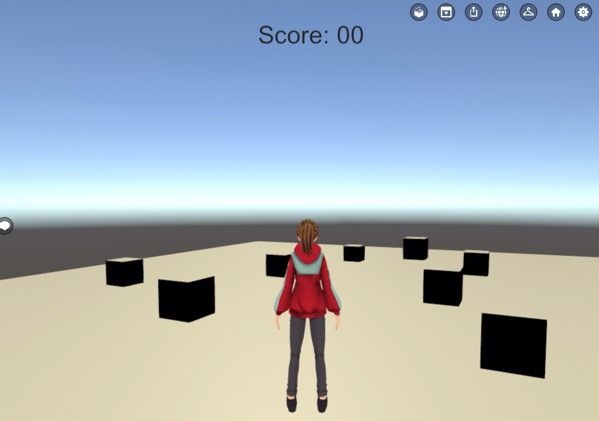
こんなゲームを作ります。
キューブに触れれば、ポイント1、キューブ全部に触ればゲームクリア!
という単純なルールです。
これで、
ゲームスタート → ゲーム → ゲーム終了
という、ゲームの一連の流れはできると思います。
なお、本記事はこちらのサイトをめちゃくちゃ参考にしてます。
ありがとうございました。
準備
こちらを参考に必要なソフトを準備してください。
1、Unityの導入
https://clustervr.gitbook.io/creatorkit/installation/install-unity
2、Creator Kitの導入
https://clustervr.gitbook.io/creatorkit/installation/install-creatorkit
なお、clusterのゲームワールドを作るのには、コードは書きません。
トリガーとギミックの組み合わせでゲームを組み立てます。
何かのトリガーがあったとき信号などのメッセージを発生し、そのメッセージを受信して、何かのギミックを発動させる。といった流れになります。
基本のステージ設定、オブジェクトの配置
まずは、ゲームステージを作ります。
このへんを参考にしてください。
https://creator.cluster.mu/2020/03/03/learn-world-basic/
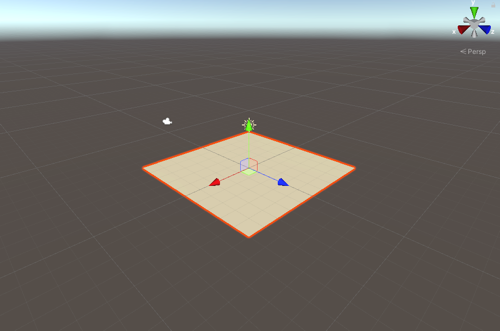
1.地面の作成
Hierarchy > 3D Object > Plane
大きさは適当に

2. SpawnPoint
cluster訪問者の最初の位置を設定します。
空のオブジェクト作成
(Hierarchy > Create Empty)
名前をSpawnPointとします。
Inspector > Add Component
Spawn Point を検索する。
緑色の球体が現れる。
プレイヤーを出現させたい位置に合わせる
向きをRotation Yで調整
(この場合 Yを180に)

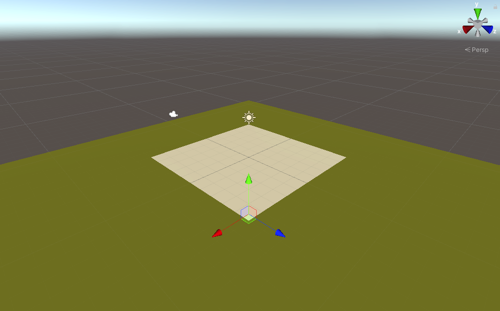
3. DespawnHeight
プレイヤーが到達すると消滅する高さを設定する。
空のオブジェクト作成
Hierarchy > Create Empty
名前をDespawnPointとする。
Inspector > Add Component
DespawnPoint を検索
黄土色の四角形が現れる。
位置を設定する。

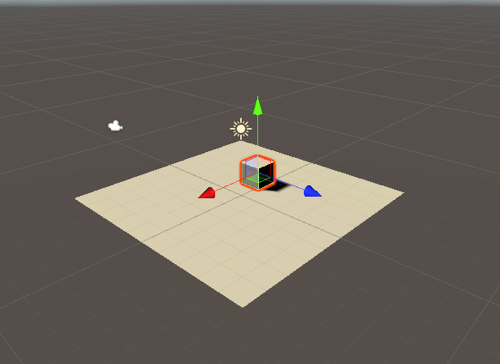
4. ゲームのオブジェクトを配置
まずは、キューブを作成。
Hierarchy > 3D Object > Cube

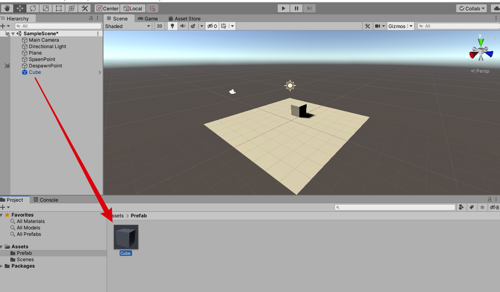
Prefab化する。
Pfefab化の方法は、
ProjectにPrefab用のフォルダを作り、
そこに、さっき作成したCubeをドラッグ&ドロップする

Hierarchyのcubeは削除する。
これでPrefab化できた。
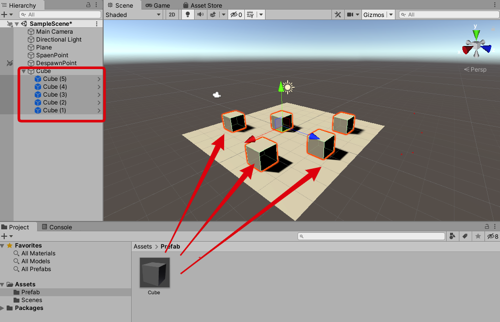
Hierarchyに空のオブジェクトを作成し、名前をCubeとする。
Project > Assers > Prefab にあるCubeを適当な数Sceneにドラッグ&ドロップして配置する。
これらのCubeは後で管理しやすいようにCubeフォルダに入れておく。

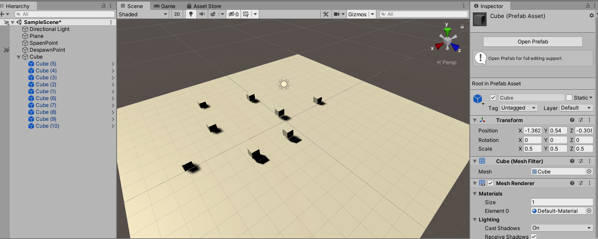
Inspector > Transformで、
地面の広さ、Cubeの大きさ、数など好きなように調整。
CubeはPrefab化してるので、
Projectにある AssetのInspectorの値を変えれば、全部が一括で変更できる。

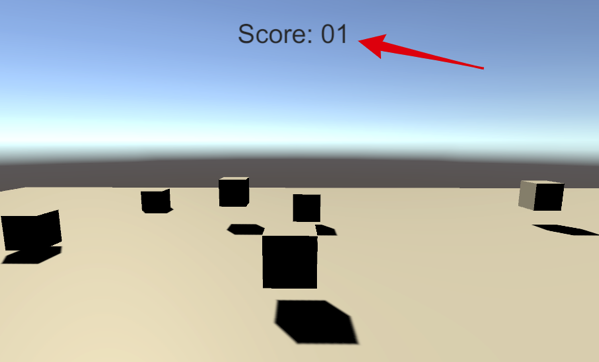
ゲーム中のUIを作る(スコア表示)

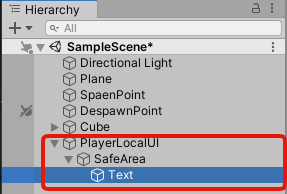
Hierarchy > UI > PlayerLocalUI -cluster
PlayerLocalUの子オブジェクトSafeAreaに子オブジェストTextを追加

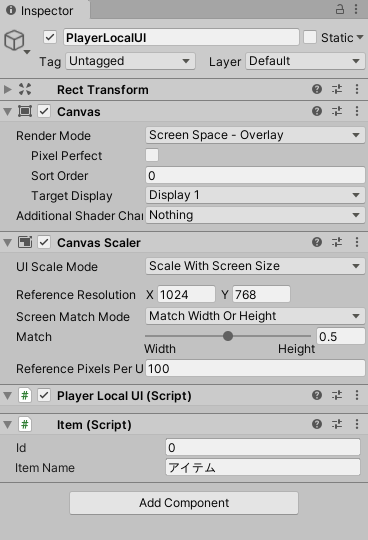
PlayerLocalUIのInspectorに以下のコンポーネントを追加
・Item

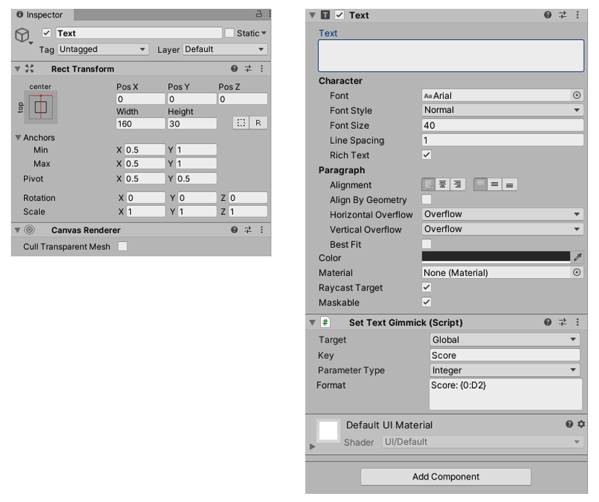
Textに以下のコンポーネントを追加
・Set Text Gimmick

ゲーム内オブジェクトの設定
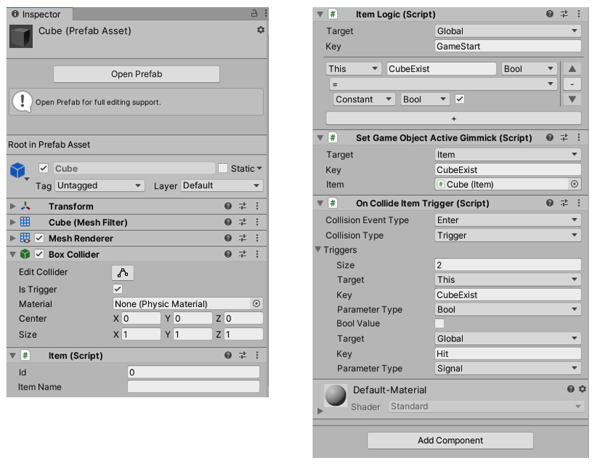
Project内のCubeをクリックしてInspectorを編集する。
collidarの [IsTrigger] はチェック
Add Componentで以下を追加
・Item
・Item Logic
(GameStartシグナルをキャッチすると、Bool有りというシグナルを発生する)
・Set Game Object Active Gimmick
(Cubeの表示・非表示)
・On Collide Item Trigger
(何かに衝突すれば呼ばれる。自分自身を消し、スコア計算のためにHITというシグナルを発生させる)

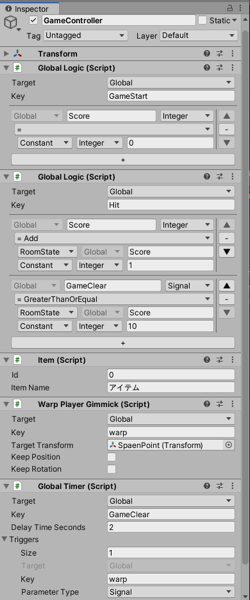
ゲーム管理オブジェクト(GameController)
空のオブジェクトGameController作成
Inspector
Add Componentで以下を追加
・Item
・Global Logic2つ
(ゲーム開始時にスコアをゼロにする)
(何か当たったとき(Hitというシグナルを受信したとき)スコアを加算、スコアが10以上だとゲームクリア(GameClear)の信号を発生する。)
・Warp Player Gimmick
(warpというシグナルを受信したらプレイヤーをスタート地点に戻す)
・Global Timer
(ゲームクリアーの2秒後にwarpというシグナルを発生)

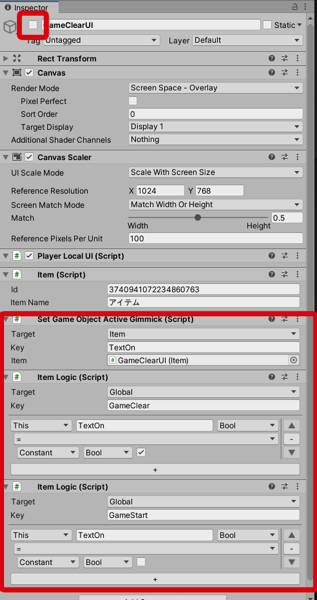
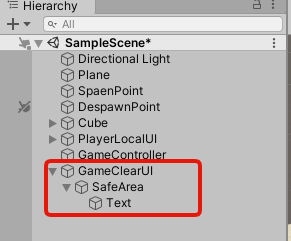
ゲームクリアの文字

手順はさきほどスコアのUIを作った時と同じ。
Hierarchy > UI > PlayerLocalUI -cluster
名前は適当に GameClearUI とでもする。
最初は表示しないのでチェックはずす。
GameClearUIのInspectorに以下のコンポーネントを追加
・Item
・Set Game Object Active Gimmick
(表示・非表示)
・Item Logic
(GameClear、GameStart時の表示・非表示のロジック)

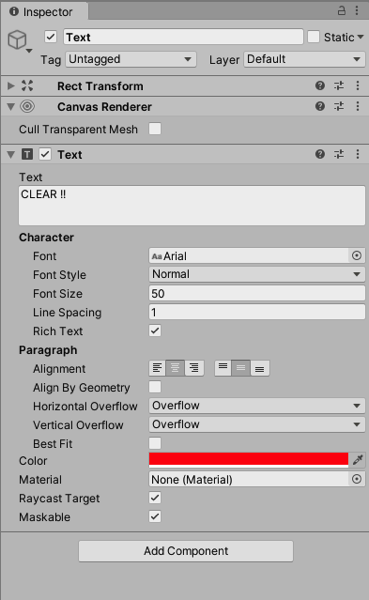
子オブジェクトSafeAreaに子オブジェストTextを追加

Textの内容やフォントサイズ、色などを好きなものに設定する。

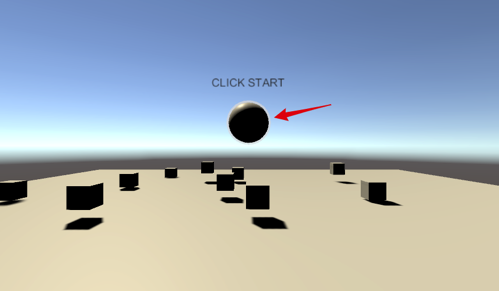
ゲームスタートボタンのようなもの
ゲームのスタートボタンのようなものを作成
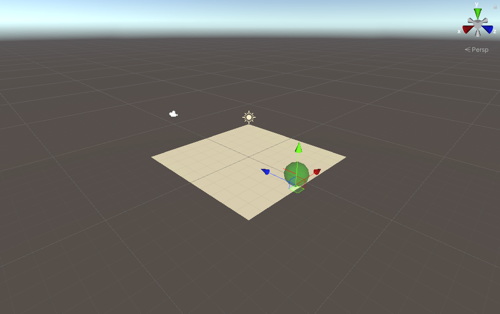
(下図球体)

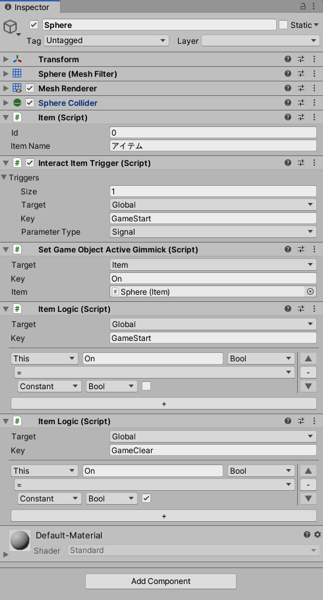
Hierarchy > 3D Object > Sphere
以下のコンポーネントを追加
・Item
・Interact Item Trigger
(クリックしたらGameStartというシグナルを発生)
・Set Game Object Active Gimmick
(オブジェクトの表示・非表示を切り替える)
・Item Logic
(GameStart、GameClearに応じてオブジェクトの表示・非表示のBOOLを発生)

球体だけでは、なんのこっちゃなので、球体に「CLICK START」という文字をつける。以下のその手順。
ここのサイトを参考にしました。
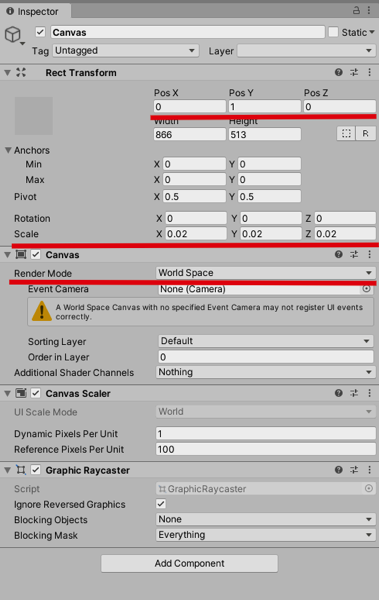
Hierarchy > UI >Text
CanvasのInspectorを以下に設定
・PosX 0、PosY 1、PosZ 0
・Scale X、Y、Z 0.02
・Cavas Render Mode を World Space

これで、完成 !!
あとはワールドをアップロードするだけ。
ワールドのアップロードの方法はこちらをご覧ください。

以上、clusterのゲームワールドの作り方でした。
よく分からなかったかもしれませんが、clusterでゲームを作るイメージがなんとなく掴んでいただければ幸いです。
ではでは。
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
Oculus Quest2を買ってメタバースの住人になりました
ちょっと遅い報告ですが、12月の後半に、ついに Oculus Quest2を買いました。 VRヘ
-

-
cluster + PLATEAU でバーチャル花火大会を開催する方法
2021年9月25日、コロナがなければ、リアルの呉の花火大会があるはずだった日に、clus
-

-
「cluster広島LT大会」を開催しました
4月に2回cluster(クラスター) のイベントを開催しました。 「cluster(クラスター
-

-
「HIROSHIMA CONTI-NeW FeS 2025」でバーチャル花火大会を展示しました。
2025年10月11日・12日 テレビ新広島主催、グリーンアリーナ開催の「HIROSHIMA CON
-

-
『バーチャル渋谷』に行ってきた
5月19日のclusterのバーチャル渋谷で開催された「攻殻機動隊」のイベントに行ってきました。
_edited-11.png)














