生成AIで作ったキャラクターをLive2Dで加工しUnityで動かす(まばたき、話す)
ChatGPT(DALL-E3)で作ったキャラクターをもとに、ChatGPTでセリフを作り、Live2D で、まばたきとリップシンクをつけてみました。(声はVOICEVOXの四国めたん)
ど素人なので、口元とか変ですが、ご勘弁。
以下、作り方を備忘録として残します。
私の環境
・Windows 11
・Adobe Photoshop 2024
・Unity 2021.3.19f1
・Live2D Cubism Editor 5.0.05
生成AIでキャラ作成
ChatGPT4のDALL-E3で作りました。
こうしたシンプルなキャラはDALL-E3がいいような気がします。(自分調べ)
プロンプト
Create an image of a beautiful anime-style high school girl, shown from the front, waist-up, She should have a youthful, cheerful appearance

気付き
・後で口の加工が大変だったので、元の絵は口が開いてる状態がいい。
・この絵は制服に髪が重なっており、髪を動かす場合制服を書き足す必要がある。私のように絵心がない人は制服は別に生成したほうがいい。もしくは髪は短い方が簡単。
Photoshop
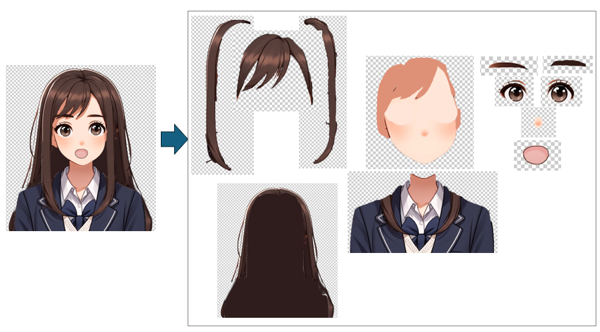
先ほどAIで作った画像をPhotoshopで開き、
動かしたいところの部位をレイヤーに分ける。
詳しくは公式の動画を参考
https://docs.live2d.com/cubism-editor-tutorials/psd/
今回はまばたきとリップシンクだけなので、目と口だけでいいですが、
あとあとのことを考えて、公式通り分けました。
髪(前髪、横髪、後ろ髪)、眉、目、口、鼻、顔、首から下

すごく雑で下手ですね 💦
目は、まつげ、目玉、白目
口は、上唇、下唇、口中
と細かく分けてますが、ここでは割愛
分解できたら、PSD形式で保存します。
Live2D Cubism Editor
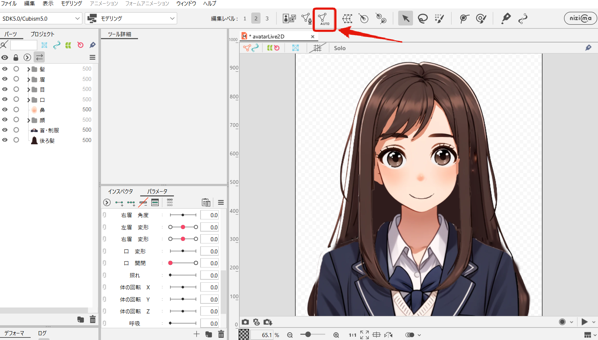
Live2D Cubism Editor を立ち上げ、
さきほど作成したPSDファイルを開きます。
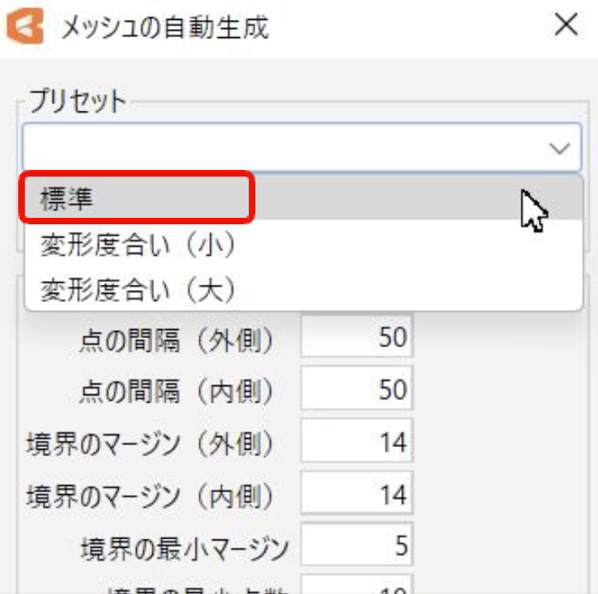
全体を選択(Ctrl+A)し、メッシュの自動生成(下画像の赤で囲んだところ)
変化度はとりあえず「標準」で

あとは、まばたきや口の開閉などの動きを作ります。(公式のチュートリアル参照)
https://docs.live2d.com/cubism-editor-tutorials/import/
最後に組み込み用ファイルを作成し保存して閉じます。
(ファイル > 組み込み用ファイル書き出し > moc3ファイル書き出し)
Unityに反映する
Unityのプロジェクトを新規作成する。(3Dではなく、2Dで作成)
Cubism SDK for Unity をインポートします。
https://www.live2d.com/sdk/about/
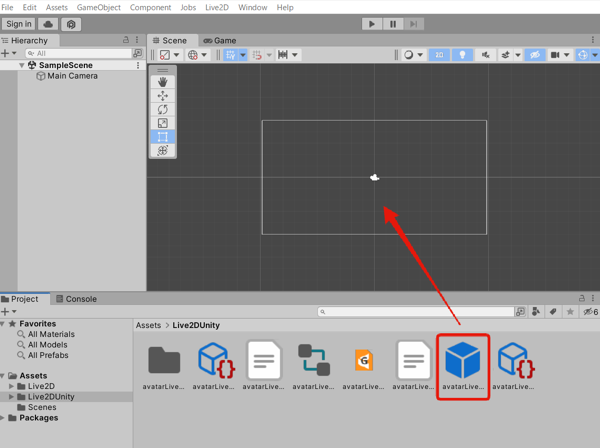
Unity の Projects > Assets に
Live2Dで生成した組み込み用ファイルをフォルダごと入れます。
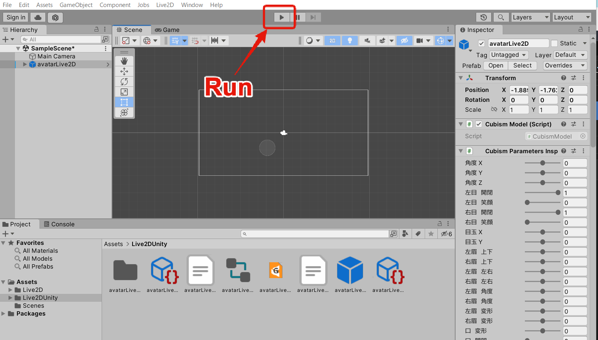
Live2Dで生成したフォルダにあるプレファブをシーンにドラッグ&ドロップします。

最初は何も画面に出ない(Inspectoar のMeshが反映されない)ですが
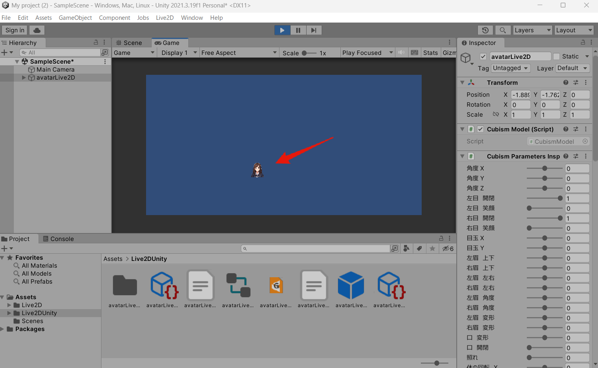
1度実行(Run)したら反映されます。


いったんRUNをやめて、
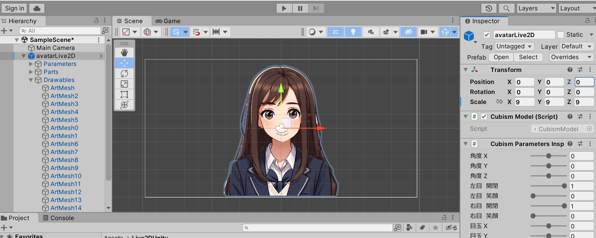
大きさや位置を、Inspectorウインドウで調整してください。
(私のは、Positionを0,0,0、Scaleを9にしました)

その他、詳しくは公式サイト参照
https://docs.live2d.com/cubism-sdk-tutorials/getting-started/
話す
公式サイトをご参照(手抜き)
https://docs.live2d.com/cubism-sdk-tutorials/lipsync/
実は正確なリップシンクではなくて、声の大きさで口を開閉し、リップシンクをしてるかのように見せています。
なお、私はVOICEVOXで音声ファイルを作りました。
種類が豊富で、商用利用も可能です。
https://voicevox.hiroshiba.jp/
今後の展望
・ChatGPTのAPIを使って対話できるようにする。
・目と口以外も動くようにする。
・Webに公開する
以上
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
Unity のエディターのHierarchy や Inspectorウィンドウの色(テーマ色)を変更する方法
下画像の赤線で囲ったところの色の変更方法です。 今は灰色です。 こんな変なタイトルにしたの
-

-
『PLATEAU』の都市3DデータをバーチャルSNS『cluster』にアップロードしてみた
国土交通省が主導するプロジェクト『PLATEAU』 に福山市のデータが公開されたと知り、さっそく
-

-
Unity にメタマスクを実装するためにThirdweb を使ったときのNewtonsoftに関するエラー
私の環境 ・Windows 10 ・Unity 2021.3.4f1 エラーについて Uni
-

-
ChatGPTでエクセルもワードも自由自在になる世界がもうすぐ来そう
ちょっと、RPA的なことをChatGPTでできないか試行錯誤中。 1.適当な日本人の姓名を5
-

-
ニコニコ動画でよく配布されてるMikuMikuDanceのデータをUnityで使う方法 〜これであなたもマイケル・ジャクソン!
ニコニコ動画で「モーション配布」という記載がある動画を見かけます。 これは、3Dアニメーショ
_edited-11.png)




