第11弾アプリ「どこ行く?」をリリースしました!
この度、11作目となるiPhoneアプリ「どこ行く?」をリリースしました。
「日本列島ダーツの旅」みたいにランダムにスポットを表示するアプリです。
休日にどこに行こうか悩んでる方、ぜひご利用ください。
https://itunes.apple.com/us/app/id1158654568
解説
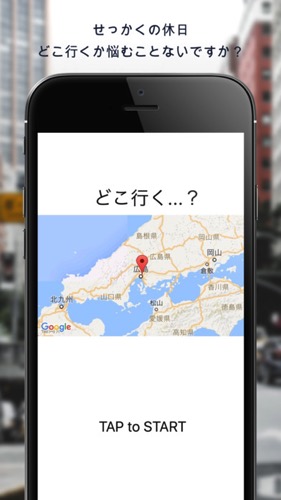
トップ画面

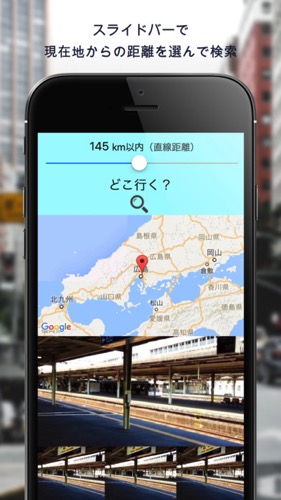
スライドバーで現在地からの距離を選びます。
(この画像では直線距離で145キロ)
検索アイコン(虫眼鏡)をタップすると、検索が開始されます。

現在位置からスライドバーで設定した範囲の距離内でランダムに緯度・経度を算出します。
緯度・経度から距離を算出するのは凄く複雑な算式になるので、
単純に
1km あたりの緯度は、だいたい 0.009013372度
1km あたりの経度は、だいたい 0.0109664度
として計算しています。
1km あたりの緯度・経度はこちらのサイトから頂戴しました。
http://easyramble.com/latitude-and-longitude-per-kilometer.html
この距離は日本と同じ緯度の場所で成り立つものなので、現在地が日本ではない場合はアラートを出すようにしています。
次に、算出された位置が海ではいけないので、その位置の標高がゼロ以上になるまで繰り返します。
標高を算出するのに、GoogleのAPIを使ってます。
Google Maps Elevation
https://developers.google.com/maps/documentation/elevation/intro?hl=ja
その緯度経度に近いスポットの情報(緯度・経度、スポット名、写真)を取得します。
これは、foursquareのAPIを使用
https://developer.foursquare.com/docs/venues/venues
現在地からそのスポットまでのルート、距離、所要時間を取得します。
Google Maps Directions APIを使用
https://developers.google.com/maps/documentation/directions/intro?hl=ja
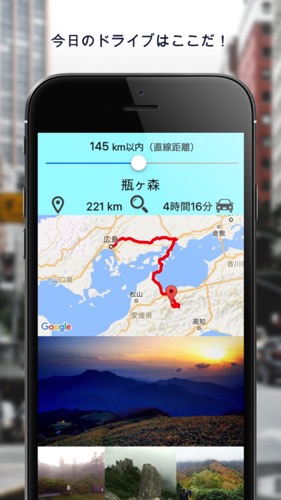
あとは、位置をGoogleマップで表示、スポットの名前、距離、所要時間を表示させます。
ただ表示させるだけではつまらないので、アジア全体の地図からスポットまでズームするようにしています。

そこまでのルートも表示できます。

このように、ただAPIを組み合わせただけのアプリです。
最近ハッカソンに参加した時に、APIの便利さを知り、とりあえず使ってみた次第です。
公開してから、たくさんの人から、以下のようなご意見をいただきました。
この場を借りて御礼申し上げます。
・全体的にどこを押したらいいかわかりづらい。
・スポット情報が表示されたらいい。
・スポットの種類を飲食店とか絞り込めたらいい。
その他気づいた点など、ご意見をいただければとても嬉しいです。
これからは、ご指摘いただいた箇所を直したり、世界中のどこでも使えるように、グローバル対応をしていきたいと考えています。
みなさま、ぜひ、ダウンロードをお願い致します。
恋人や家族に
「どこか連れてってー」
と言われた時に、使ってみたらいかがでしょうか。
ではでは。
ad
- Tweet
-
-

この記事が気に入りましたら、ぜひTwitter、facebookボタンをお願いします。
ブログを書くモチベーションになります。よろしくお願いします。
ビットコイン投げ銭ウィジェット
関連記事
-

-
40代素人オッサン初めてのiPhoneアプリ開発チャレンジ日記(その6)〜AppStoreへの登録
ついに、アプリのファイルが完成しました。 あとは、App Storeへの登録です。 iTunes
-

-
【初心者用ハンズオン】 iPhoneアプリを作ろう! (その1:Hello Worldを表示し、それを自分のiPhoneで実行)
「【初心者用ハンズオン】iPhoneアプリを作ろう!」 https://www.pre
-

-
SPAJAM福岡予選に参加しました
1週間前(5月26日(土)~27日(日)) SPAJAMというスマホアプリのハッカソンの福岡予選
-

-
【iPhoneアプリ開発備忘録】 Xcode7 Build時のエラー 「 linker command failed with exit code 1 (use -v to see invocation) 」
Unity からiPhone実機にビルドするとき、 こんなメッセージが出て、ビルド
-

-
【特報】 約1年4ヶ月ぶりとなるオリジナルiPhoneアプリ第2弾作成中!
【特報】 約1年4ヶ月ぶりとなるTatsuya'sオリジナルiPhoneアプリ第2弾、 11月の
ad
- PREV
- 『君の名は。』を観て。
- NEXT
- 【GitHub初心者用備忘録】最低限知っておくべきコマンド
_edited-11.png)














